Zgodnie z prośbą - ramka i cień, czyli jak w szablonach w nie niewyposażonych dodać efekt fotografii.
Kod:
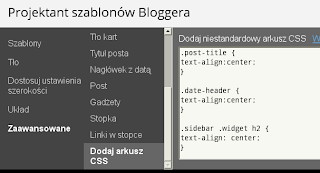
Wrzucamy wiecie gdzie ;)
Polecam podłubanie przy cyferkach w kodzie, można osiągnąć fajne efekty. Podłubanie włącznie z usunięciem minusa przed 12 :) Pamiętajcie jednak, by pochopnie nie zapisywac pracy - albo twórzcie kopie zapasowe kodu :)
![]()
Dziergam Sobie - mówisz - masz :)))
Kod:
.post img { margin: 0px; padding: 0px; background: #ffffff; border: 9px solid #ffffff; -webkit-box-shadow: 0 15px 10px -12px black; -moz-box-shadow: 0 15px 5px 2px black; box-shadow: 0 5px 5px -2px black; }Wrzucamy wiecie gdzie ;)
Polecam podłubanie przy cyferkach w kodzie, można osiągnąć fajne efekty. Podłubanie włącznie z usunięciem minusa przed 12 :) Pamiętajcie jednak, by pochopnie nie zapisywac pracy - albo twórzcie kopie zapasowe kodu :)

Dziergam Sobie - mówisz - masz :)))