Tym razem minilekcja. Bo i wiele zachodu nie potrzeba.
Jeśli chcecie pozbyć się ramek i cieniowania, użyjcie poniższego kodu:
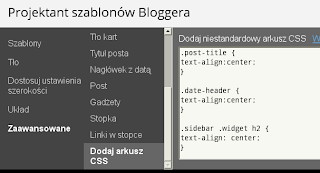
Oczywiście, podobnie jak poprzednie, dodajemy go w zaawansowanych ustawieniach projektanta szablonów:
Najlepsze w tej metodzie jest to, że gdy ramkę chcecie przywołać ponownie, kasujecie odpowiedni kawałek kodu - i wszystko wraca do ustawień pierwotnych.
PS Co Wam jeszcze sprawia trudność, co opisać? Podsuwajcie mi pomysły :)
![]()
Jeśli chcecie pozbyć się ramek i cieniowania, użyjcie poniższego kodu:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}Oczywiście, podobnie jak poprzednie, dodajemy go w zaawansowanych ustawieniach projektanta szablonów:
Najlepsze w tej metodzie jest to, że gdy ramkę chcecie przywołać ponownie, kasujecie odpowiedni kawałek kodu - i wszystko wraca do ustawień pierwotnych.
PS Co Wam jeszcze sprawia trudność, co opisać? Podsuwajcie mi pomysły :)