Ostatnio znów bawię się wyglądem swojego bloga (to w sumie dopiero początek, muszę tylko znaleźć chwilę...) i pomyślałam, że podzielę się z Wami swoją wiedzą - tym razem na temat wyśrodkowywania różnych elementów bloga.
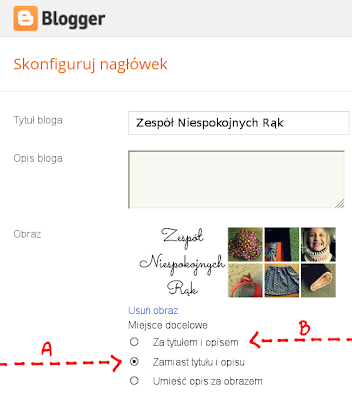
1. Nagłówek bloga
a) jeśli obrazek w nagłówku wgrany jest jako "zamiast tytułu i opisu".
b) jeśli obrazek w nagłówku wgrany jest jako "za tytułem i opisem".
c) wyrównanie tekstu z obrazkiem:
d) i jeszcze taki fikołek: po lewej tekst, po prawej obrazek (tu trzeba pamiętać, by obrazek wstawiany w nagłówku miał mniejszą szerokość, niż blog):
2. Data umieszczenia posta:
3. Tytuł posta:
4. Zawartość widgetów:
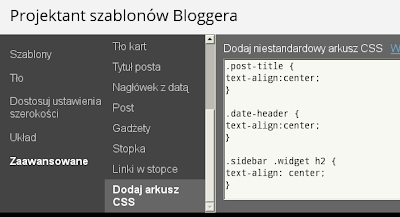
Tym razem nie każę Wam jednak grzebać po kodzie HTML i nic kasować ;) Teraz wystarczy wejść w projektanta szablonów (Ustawienia->szablon->dostosuj), a tam zaawansowane->dodaj arkusz css (na samym dole listy). W okienko wystarczy wrzucić wybrane kody, oddzielając je enterem. I już.
DHF, rumienię się @^^@
Leno, Barbaro, żyrafa w środku, zebra na wierzchu :D
Katrinko, w imieniu Panicza dziękuję :)
Bryzeido, nie da się zaprzeczyć :)
Gabrielo, to już prawie 3 lata. Co prawda nadal jest rozmiaru dwulatka, ale śmiga za trzech ;)
A_psik - cieszę się, że kurs się przydaje. Mam nadzieję, że i dzisiejszy odcinek Ci w czymś pomoże :)
Thebestthing - dziękuję za zaproszenie, jednak programowo nie biorę udziału w candy :)
Unusual, Anno K, zapraszam częściej - staram się co jakiś czas wrzucić jakieś sekrety blogowe ;)
1. Nagłówek bloga
a) jeśli obrazek w nagłówku wgrany jest jako "zamiast tytułu i opisu".
#header-inner img {margin: 0 auto !important;}
#header-inner {text-align:center !important;}b) jeśli obrazek w nagłówku wgrany jest jako "za tytułem i opisem".
#header-inner {background-position: center !important; width: 100% !important;}c) wyrównanie tekstu z obrazkiem:
#header-inner {text-align: center ;}d) i jeszcze taki fikołek: po lewej tekst, po prawej obrazek (tu trzeba pamiętać, by obrazek wstawiany w nagłówku miał mniejszą szerokość, niż blog):
#header-inner {background-position: right !important; width: 100% !important;} .titlewrapper, .descriptionwrapper {padding-right: 100px !important;}2. Data umieszczenia posta:
.date-header {text-align:center;}3. Tytuł posta:
.post-title {text-align:center;}4. Zawartość widgetów:
.widget {text-align: center;}Tym razem nie każę Wam jednak grzebać po kodzie HTML i nic kasować ;) Teraz wystarczy wejść w projektanta szablonów (Ustawienia->szablon->dostosuj), a tam zaawansowane->dodaj arkusz css (na samym dole listy). W okienko wystarczy wrzucić wybrane kody, oddzielając je enterem. I już.
DHF, rumienię się @^^@
Leno, Barbaro, żyrafa w środku, zebra na wierzchu :D
Katrinko, w imieniu Panicza dziękuję :)
Bryzeido, nie da się zaprzeczyć :)
Gabrielo, to już prawie 3 lata. Co prawda nadal jest rozmiaru dwulatka, ale śmiga za trzech ;)
A_psik - cieszę się, że kurs się przydaje. Mam nadzieję, że i dzisiejszy odcinek Ci w czymś pomoże :)
Thebestthing - dziękuję za zaproszenie, jednak programowo nie biorę udziału w candy :)
Unusual, Anno K, zapraszam częściej - staram się co jakiś czas wrzucić jakieś sekrety blogowe ;)